An
interactive form encapsulates a visual design, data structure and rules that affect behaviour. You can create a form for almost any conceivable purpose, but the most common application is for creating/updating
ContactsLaw records, such as
contacts,
files and
workgroup fields.
Accessing forms
Forms are primarily designed to run within ContactsLaw; either as activities or via special entry points in the application. This allows the form to interact with the user's session, and any actions performed by the form are done on behalf of the user who is logged-in.
It is also possible to access forms via the web, as an extension to the ContactsLaw REST API. The design of the form does not change, however it cannot interact with a particular session of ContactsLaw. Users can log in via a web browser to perform actions on their behalf, or you can allow public access to individual forms as well. (See: Interactive web form)
Form properties
A form has the following general properties:
Name - Not constrained to be unique.
Location/folder - Folders are shared between forms and their
resources.
Background - Can be a solid colour or an image. Individual pages can override this setting.
Font - Determines the default font for all controls on the form. As above, can be overridden on an individual basis.
Maximum size - Used to constrain the size of the window displayed when the form is displayed to the user.
They may also include a set of actions which are performed when the form is completed; such as building a document or opening a hyperlink.
Form structure
Interactive forms follow a rigid structure where each component serves a single, specific purpose - and components fit together in a single way.
Every component has a Name which is used to identify it within the design of the form. Default names are assigned, but it is more useful to choose a more descriptive name if you intend to refer to a component from elsewhere in the form. Additionally, all components that make up a form include a Comments field for the benefit of the user(s) responsible for maintaining the design.
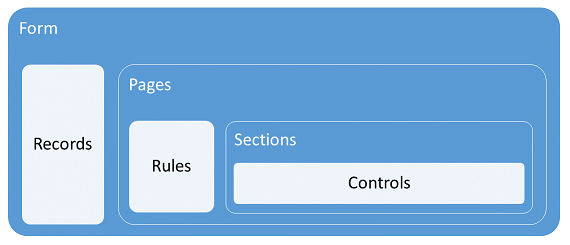
The components of a form are structured as follows:

Records represent items in ContactsLaw, such as contacts and files. You must add a separate record for each item you wish to create/update with your form. Records have their own internal hierarchy which reflects how the items are structured in ContactsLaw; for example, a record representing a contact's names (first, middle, last, etc) is separate from the record representing general information about the contact, and both records must be added to a form before the data can be accessed.
You build a list of records incrementally, adding only what you need. This way, the process of relating records to other components on the form is greatly simplified.
A record may represent a new item that is to be created, or an existing item in ContactsLaw. In the latter case, you must indicate where the record is loaded from; it may come from a task, file or be selected by the user via the form itself. Depending on the design of your form, you can use rules (see below) to control which records are ultimately saved to ContactsLaw.
To allow for potentially lengthy forms, you can break the design into individual pages; every form will have at least one page. As well as being a visual division, pages are also used to divide the flow of control and behaviour of the form. It is also possible to switch entire pages on and off according to rules evaluated on previous pages.
The contents of a page is not loaded until the user reaches the page for the first time. When the user moves to the next page, the current page is validated and any errors preventing the progression through the form are displayed at this time.
Forms may also have a header and footer; these may contain the same content as a page, but appear above/below every other page and are not validated until the end of the form.
A page is divided up into one or more sections, stacked vertically on top of one another. Within a page, rules can be used to determine whether each section should be displayed or not; if hidden, all of the section's content is ignored.
Controls (sometimes called fields) comprise the visual and interactive content of the form. Multiple controls can be added to a section and moved/scaled to create the desired visual design. Some controls may simply display content (labels, images, etc) while others can capture content as well (text fields, dropdowns, date pickers, etc). The available controls are displayed in the toolbox area of the Form Designer.
All controls have Value property which contains the information displayed on (or contained within) the control. You can choose a default value for each control during the design stage.
A control's Binding describes the relationship between the control and a record, thus determining how it gets its initial value and what data is updated when the user enters a new value into the control.
Interactivity within a form is achieved by creating a set of
rules for each page. In broad terms, a rule consists of one or more
conditions which can examine the values of the form's controls and records and, depending on the outcome, a set of
actions which can alter the appearance and behaviour of the form.
Examples of rules include:
- Showing/hiding a section depending on a selection made by the user
- Preventing the user from continuing to the next page until certain fields have been correctly filled-in
- Determining whether to save a particular contact (e.g. not creating an optional contact if details have not been entered)
- Setting the charge for a product by applying a formula based on multiple criteria
The rules for any given page are evaluated once when the page is first displayed, again when the user enters a value into a control, and finally when the user moves to the next page.
Paragraph styles
Whenever you set the font for a component on an interactive form, you have the choice of either specifying the name, size and style of the typeface, or selecting a predefined style. By creating styles for headings, labels, text, etc you are able to easily change fonts across the entire form at a later point in time.
Version control
Interactive forms use a simple version control mechanism to prevent users from making conflicting changes to a form's design. When a form is opened for editing in the designer, it is automatically checked out. Changes made (whether saved or not) are not visible to other users until the form is checked in. It is also possible to restore previous versions of a form's design.
See also
Interactive Forms Framework